LightPicture – 精致图床系统
简介 一套轻量级企业团队图片资源管理系统、图床系统 2021年底,苦于创作时没有一款方便快捷且适合需求的图床,在自己折腾下开发了LightPicture,本系统遵循GPL 3.0开源许可 如果您认可我的作品...
css一些常用属性
1.鼠标样式 cursor cursor:pointer; /* 光标为一只手 */ cursor:crosshair; /* 光标为十字架 */ cursor:help; /* 帮助 */ cursor:wait; /* 沙漏 */ 其他请参考手册cursor 2.轮廓线 outline ...
Vue全家桶实战 从零独立开发企业级电商系统
课程以Vue全家桶作为主要的技术体系,模拟小米商城,从0开始开发网页和交互功能。你学习丰富的技术栈和各类组件知识,还能了解Git、动画、开发调试等方面的知识。同时项目本身具有很强的实用性...
从入门到实战 进阶式掌握Vue3完整知识体系
课程从 Vue3 基础语法,到组件原理、动画、代码设计,再到新语法扩展,全面系统地梳理 Vue 知识点。学习过程中,老师将倾囊相授多年的“避坑经验” ,带你以企业级代码质量和工程开发流程完成“...
免流流控破解脚本 FAS 青云 快云 VPNS 博雅dalo最新集合
前言: 已停止维护 已停止维护 已停止维护 请尊重作者,支持正版。 捕风阁仅为收集整合,若侵犯作者利益,请联系我。此脚本仅用于测试环境,有能力请支持正版。 OpenVPN免流凉的差不多了,但是...
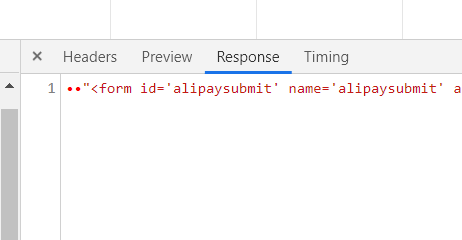
解决response前有两个红点
今天写代码请求接口过程中,返回数据response前有两个红点,导致不能正常进入success流程里面,转json什么的都无法解决,经排查是bom头,为控制器编码不对导致,只需要将其编码改为无bom即可 &n...
最全VSCode 前端必备插件推荐
Chinese 功能:vscode编辑器汉化包 open in browser 功能:在浏览器打开当前文件 Auto Rename Tag 功能:自动重命名成对的HTML标记(修改开始标签,结束标签会同步修改) ...
封装的一个时间戳转日期函数
1.时间戳转日期函数 function(time) { var date = new Date(time * 1000); //时间戳为10位需*1000,时间戳为13位的话不需乘1000 var Y = date.getFullYear() + '-'; var M =(date.getMon...
vue打包性能优化核心方案
打包不生成map文件 我们通常项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。打包生成的map文件的作用就在于,map就可以像未加密的代码一样...
statik安装后运行报错
statik用于将静态文件目录嵌入到Go二进制文件中,以便稍后从http.NET文件系统提供服务。 安装后运行显示无法识别 解决方法: http://github.com/rakyll/statik 下载到本地,执行命令 go ...
49 个常用且容易遗忘的 CSS 样式清单整理
1、文字超出部分显示省略号 单行文本的溢出显示省略号(一定要有宽度) p{ width:200rpx; overflow: hidden; text-overflow:ellipsis; white-space: nowra...
Node知识点笔记
Node安装:下载对应系统的版本安装 https://nodejs.org/en/download Node详细教程:点此查看 Node中文文档:http://nodejs.cn/api/ Npm文档:https://www.npmjs.com/ Mongoo文档:https://mongo...
Vue build打包之后,刷新页面出现404解决方案
最近把自己的vue项目打包后传到服务器,访问页面发现404,因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://osuu.net/user/id 就会返回 404,这就不...
ChatGPT,人工智能AI语言模型发展趋势和未来应用前景
近年来,随着人工智能技术的快速发展,自然语言处理技术也取得了长足的进步。其中,最为引人注目的莫过于大规模预训练语言模型。而在这个领域中,最近又有一款新星——ChatGPT。 ChatGPT是由国...
JS/TS中常用方法技巧
滚动到页面顶部 我们可以使用 window.scrollTo() 平滑滚动到页面顶部。 const scrollToTop = () => { window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); }; 滚动到页面底部 当然,...
live2d看板动画-网站虚拟交互小人
说明 功能说明:一款完美的网页交互性动画 附加:多套可用模型 + demo 安装 ①NPM npm install --save hexo-helper-live2d ②本地下载 网盘下载 使用 1.引入css (头部引入) <link rel='s...
数组排序之冒泡排序和选择排序
1.选择排序 从第一项起,每一项都和后面所有项依次比较,如果被比较项比当前项小则互换位置 var arr = [1,4,2,6,8] for(var i=0; i<arr.length; i++){ for(var j=i+1;j<arr.length;j++){ ...
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
vue及脚手架
在非脚手架vue页面中页面加载时渲染的数据会闪烁,我们可以添加以下css来解决 [v-cloak] { display: none; } 脚手架开发时如何给每个页面设置标题呢? 下载安装依赖 npm install vue-wech...