搜索[代码],共找到40个文章
html初学者基本代码
1.结构性定义 文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<title></title> (必须放在「文头」区块内) 文头<head></head> (描述性资料,...
PHP 获取ip地址代码汇总
本文给大家汇总介绍了6种php获取IP的方法,有简单有复杂,大家根据自己的项目需求,自由选择吧。 代码1: function getip() { static $ip = ''; $ip = $_SERVER['REMOTE_ADDR']; if(isset($_SER...
实用的网站自动跳转代码
1.HTML方式(可隐藏跳转后网址) <html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>捕风阁</title> <frameset ...
chatGPT AI最全引导语500款提示词模板
这里汇集了丰富的 ChatGPT 引导语、创意写作灵感与实用技巧。让我们帮助您激发无限创意,提升写作效率与质量。任何指令都无需 100%参照,理解他的说法,用自己的话写出来才能熟练运用,这将为你...
vue打包性能优化核心方案
打包不生成map文件 我们通常项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。打包生成的map文件的作用就在于,map就可以像未加密的代码一样...
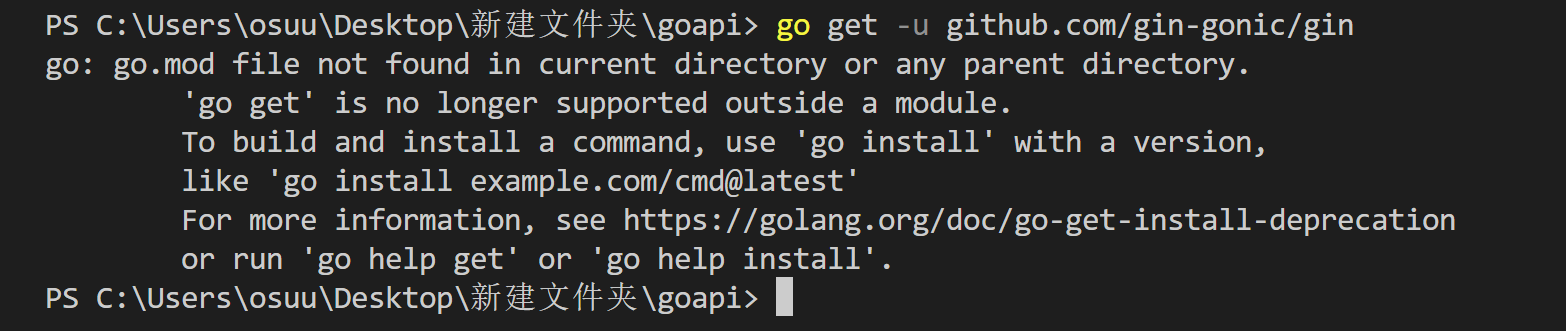
go: go.mod file not found in current directory or any parent directory.
go get 时报错: 原因:go module没有开启 解决: go env -w GO111MODULE=auto 查看: C:\Users\osuu>go env set GO111MODULE=auto go module是go官方自带的go依赖管理库,在1.13版本正式推荐...
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
最全VSCode 前端必备插件推荐
Chinese 功能:vscode编辑器汉化包 open in browser 功能:在浏览器打开当前文件 Auto Rename Tag 功能:自动重命名成对的HTML标记(修改开始标签,结束标签会同步修改) ...
GO语言介绍及开发环境搭建
发展史 Go 语言发展至今已经过去十年多了,是目前最流行的新兴语言,云计算领域的首选语言,而且目前随着区块链的流行,Go 再次成为了这个领域的第一语言,以太坊,IBM 的 fabric 等重量级的区...
gcc: exec: “gcc”: executable file not found in %PATH%
golang Win编译fyne例程报错 gcc: exec: 'gcc': executable file not found in %PATH% 这是因为Windows系统上没有GCC编译器。而编译代码中的包里面可能需要用到gcc编译器。 方法1:下载mingw ht...
vue3中script setup 语法糖
简介 script setup 是 vue3 的新语法糖,并不是新增的功能模块,只是简化了以往的组合式 API 必须返回(return)的写法,并且有更好的运行时性能。 <script setup> ... </script> 使...
JS实现复制到剪贴板
方法1 您可以使用 Clipboard api 创建“复制到剪贴板”功能: function copyToClipboard(text) { navigator.clipboard.writeText(text); } 方法2 复制文本框内容 <textarea cols='20' rows='...
Git Commit 符号表情
前言 gitmoji是一个标准化和解释在GitHub提交消息上使用emoji的倡议。 gitmoji 是一个开源项目,专门规定了在 github 提交代码时应当遵循的 emoji 规范。在git commit上使用emoji提供了一种简单...
浅谈vue2和vue3的区别
vue3新特性 速度更快 体积更小 更容易维护 更接近原生 更容易使用 相比Vue2,Vue3整体体积变小了,除了移出一些不常用的API,再重要的是Tree shanking 任何一个函数,如ref、reavtived、compute...
封装vue组件发布到npm(详细步骤)
准备工作 1.注册npm账号:https://www.npmjs.com/ 2.保证当前环境下安装了 vue、webpack、node 创建组件项目 // 完整配置模板 vue init webpack 项目名称 // 更简洁的webapck配置模板 vue init...













哈哈哈昨天0
支持啦啦啦啦啦哈哈哈昨天0
支持一下2zUhCGvA7L8UtJTHptkZVe1Blad9天前0
2zUhCGvA7L8UtJTHptkZVe1Blad1114天前0
111111111212118天前0
1111111111118天前0
66666666666666611231220天前0
查看一下下载地址Temp mail Plus21天前0
Your blog is a treasure trove of valuable insights and thought-provoking commentary. Your dedication to your craft is evident in every word you write. Keep up the fantastic work!