最新发布第3页
Linux磁盘空间占满解决方法
使用 查询整体磁盘使用情况 df -h df -h // 以下为执行后显示的部分示例 /dev/vda1 19G 12G 6.5G 64% / devtmpfs 487M 0 487M 0% /dev tmpfs 497M 0 497M 0% /dev/shm tmpfs 497M 57M 441M 12% ...
30+实用的JS简写技巧
声明变量 不友好写法: let x; let y; let z = 3; 友好写法: let x, y, z=3; 使用三元运算符 不友好写法: const age = 26; let eligibility; if(age > 18){ eligibility = 'Allowed'; } el...
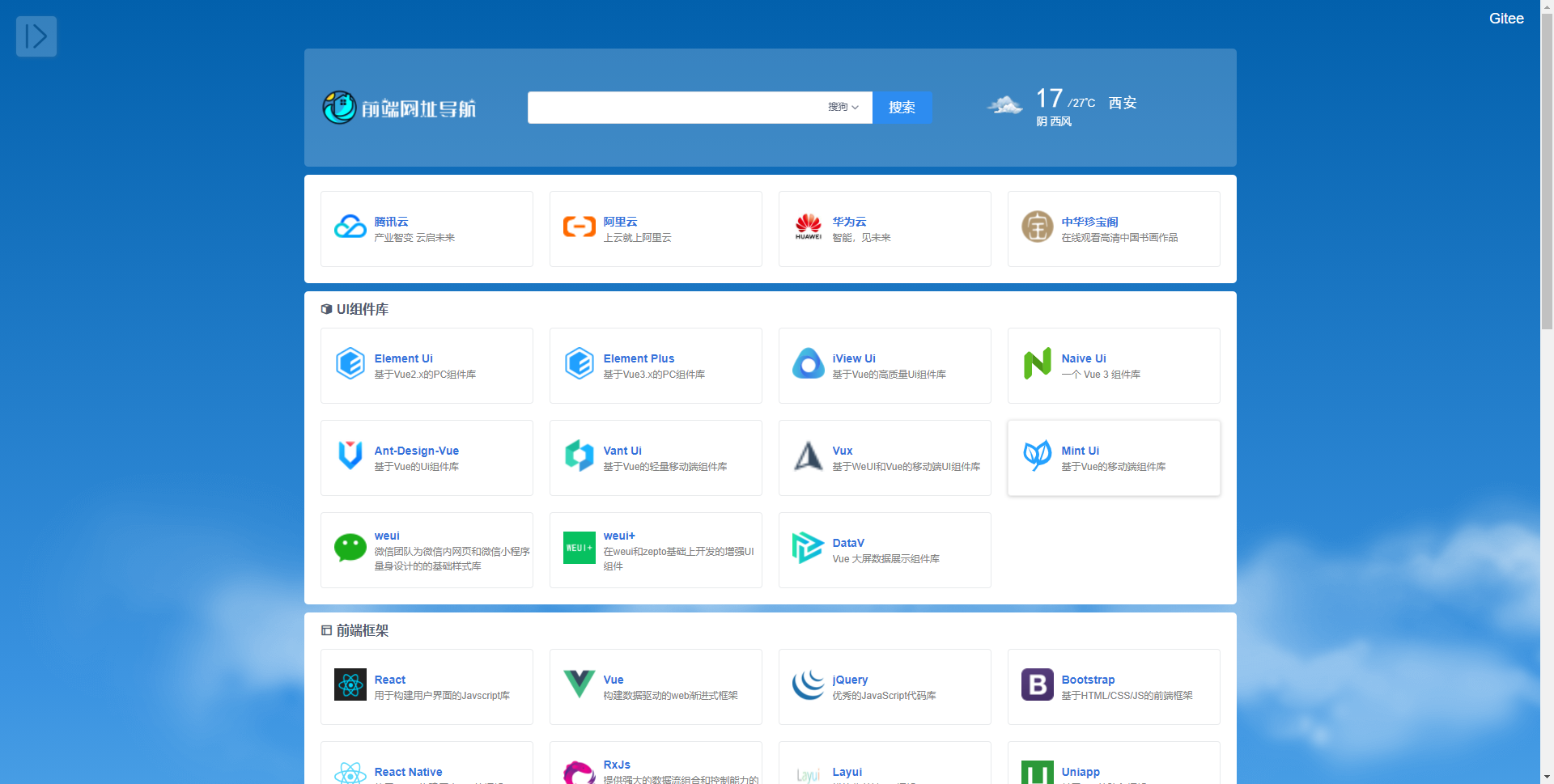
【原创】纯前端简洁自适应网址导航
使用Vue开发的自适应简洁网址导航,适合自用,商用请自行二次开发 演示地址:http://h234.cn 代码地址: 使用教程: 安装依赖 npm install 启动项目 npm run serve 打包项目 npm run bui...
值得收藏的JavaScript函数
在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间。今天,本文将给大家分享常用的工具函数,你可以使用它们,并以...
49个常用JavaScript方法封装
1、输入一个值,返回其数据类型** function type(para) { return Object.prototype.toString.call(para) } 2、数组去重 function unique1(arr) { return [...new Set(ar...
11 个高级 Vue 编码技巧
1、限制微信内访问 var useragent = navigator.userAgent.toLowerCase(); // 判断获取到的标识,微信标识为164;浏览器的标识为-1(360浏览器/谷歌浏览器) if (useragent.indexOf('micromessen...
49 个常用且容易遗忘的 CSS 样式清单整理
1、文字超出部分显示省略号 单行文本的溢出显示省略号(一定要有宽度) p{ width:200rpx; overflow: hidden; text-overflow:ellipsis; white-space: nowra...
JS判断是数组还是对象
let arr=['aaa','bbb','ccc] let obj={id:1} 1. Array.prototype.isPrototypeOf(arr) //true Array.prototype.isPrototypeOf(obj) //false 2. arr instanceof Array //true obj instanceof Arra...
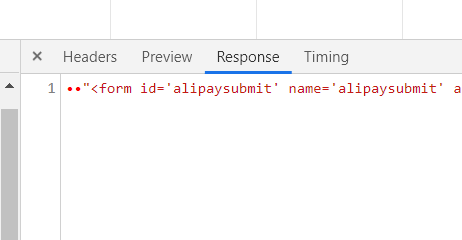
解决response前有两个红点
今天写代码请求接口过程中,返回数据response前有两个红点,导致不能正常进入success流程里面,转json什么的都无法解决,经排查是bom头,为控制器编码不对导致,只需要将其编码改为无bom即可 &n...
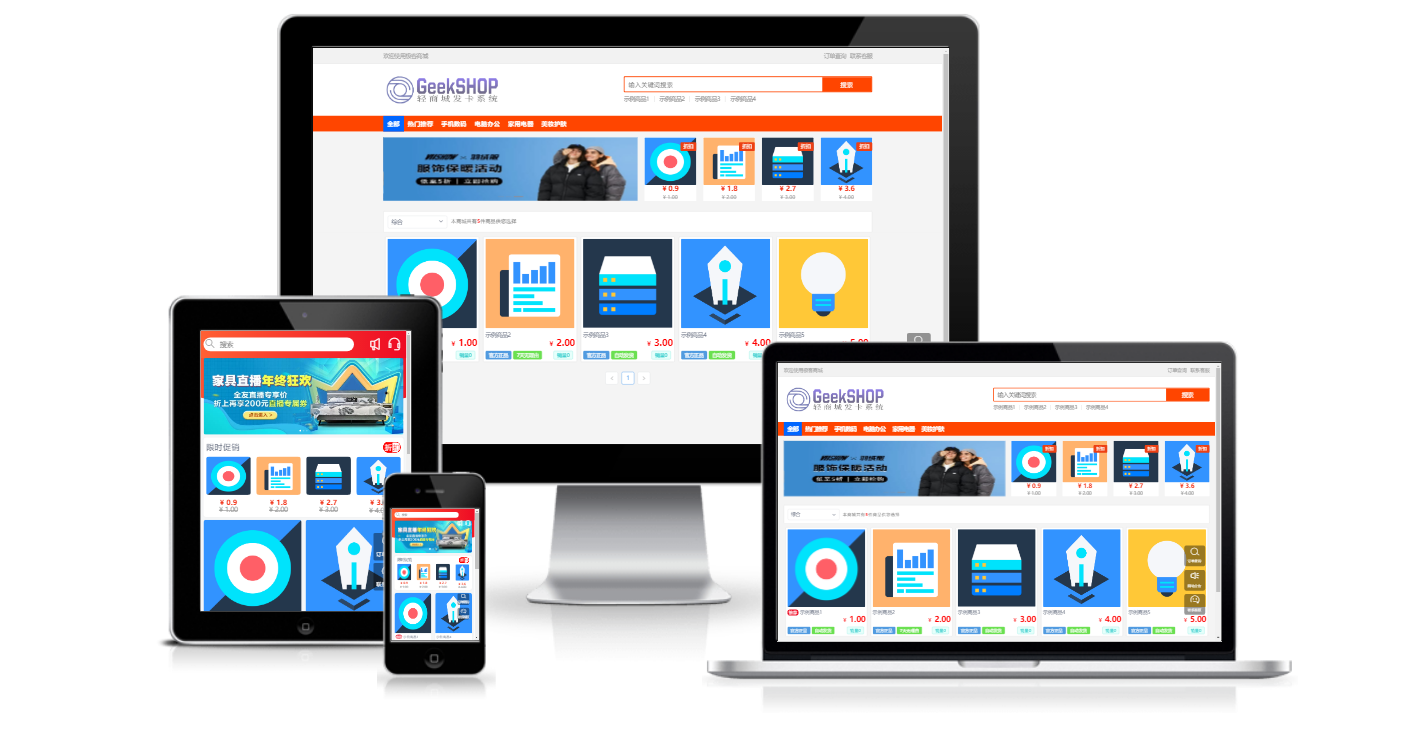
极客轻商城系统-个人发卡商城系统
程序说明 基于ThinkPhp6.0+Vue 开发的一套轻发卡商城系统,是虚拟物品自动发货的不二选择,自带码支付系统,功能强大,简约而不简单 授权价格 原价98元/永久,限时五折促销仅49元/永久;永久更...
vuex页面刷新数据丢失的解决办法
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。 原因: 因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store...
vue解决右键打开新的标签页,sessionStorage失效
问题:项目使用sessionStorage存储已登录用户的token和用户信息,当右键新打开标签页时,sessionStorage为空,需重新登录。 需求:浏览器关闭时,清空用户所有登录信息,下次打开浏览器需重新登...
极客 电脑版 “连接失败” 解决办法
1.问题描述 连接提示'连接失败',窗口报红 'There are no TAP-Windows adapters on this system. You should be able to create a TAP-Windows adapter by going to Start -> All Programs -...
vue变量赋值后双向绑定解决办法
如: this.list = this.list2, 结果在list改变后 list2也改变,这不是我们想要的效果 第一种:利用 JSON.parse 和 JSON.stringify this.list= JSON.parse( JSON.stringify(this.list2) ) 第二种...
elementUI图片上传前端及后端写法例子
说明 我们平时自己开发项目的时候会用到图片上传,这里就把之前写的一个例子整理一下,使用elementUI完成图片上传 后端写法 <?php /** * 图片上传接口 * @author 捕风阁 www.osuu.net...
vue及脚手架
在非脚手架vue页面中页面加载时渲染的数据会闪烁,我们可以添加以下css来解决 [v-cloak] { display: none; } 脚手架开发时如何给每个页面设置标题呢? 下载安装依赖 npm install vue-wech...
前端常用的一些网站
部分网站已经在这篇文章里写了Node知识点笔记 百度地图开放平台 http://lbsyun.baidu.com/ 3.0版本 http://lbsyun.baidu.com/index.php?title=jspopular3.0 d3官网 https://d3js.org/ d3.js中文...