排序
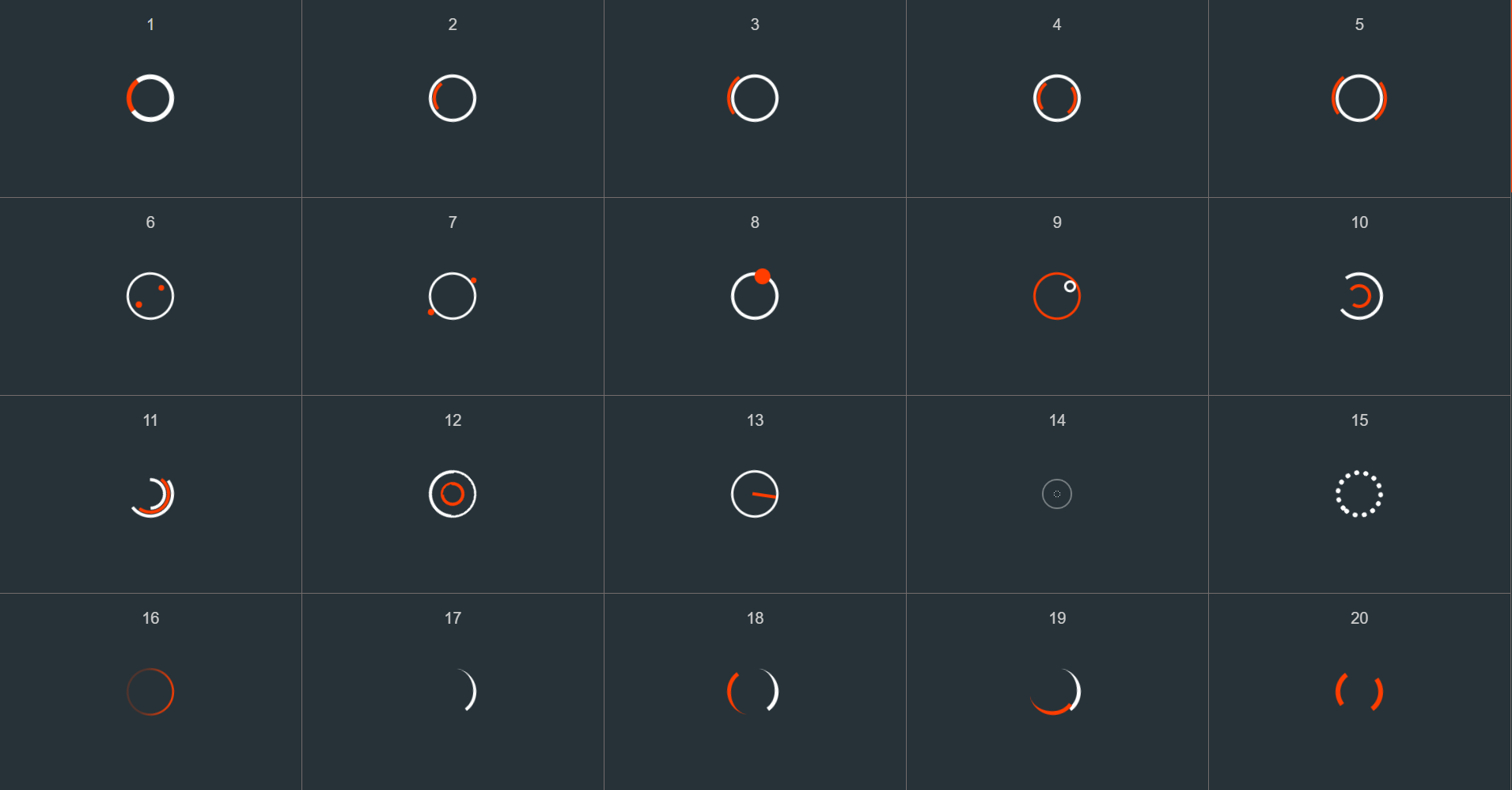
vue加载插件-纯css动画-内置92种效果
简介 一款vue加载动画插件,纯css效果,包含92款加载动画,可通过属性动态切换,非常的好用 使用场景 我们在做前后端分离项目时,进入页面请求数据,在数据未返回之前展示页面加载效果 ...
Vue全家桶实战 从零独立开发企业级电商系统
课程以Vue全家桶作为主要的技术体系,模拟小米商城,从0开始开发网页和交互功能。你学习丰富的技术栈和各类组件知识,还能了解Git、动画、开发调试等方面的知识。同时项目本身具有很强的实用性...
从入门到实战 进阶式掌握Vue3完整知识体系
课程从 Vue3 基础语法,到组件原理、动画、代码设计,再到新语法扩展,全面系统地梳理 Vue 知识点。学习过程中,老师将倾囊相授多年的“避坑经验” ,带你以企业级代码质量和工程开发流程完成“...
elementUI图片上传前端及后端写法例子
说明 我们平时自己开发项目的时候会用到图片上传,这里就把之前写的一个例子整理一下,使用elementUI完成图片上传 后端写法 <?php /** * 图片上传接口 * @author 捕风阁 www.osuu.net...
vue解决右键打开新的标签页,sessionStorage失效
问题:项目使用sessionStorage存储已登录用户的token和用户信息,当右键新打开标签页时,sessionStorage为空,需重新登录。 需求:浏览器关闭时,清空用户所有登录信息,下次打开浏览器需重新登...
vuex页面刷新数据丢失的解决办法
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。 原因: 因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store...
11 个高级 Vue 编码技巧
1、限制微信内访问 var useragent = navigator.userAgent.toLowerCase(); // 判断获取到的标识,微信标识为164;浏览器的标识为-1(360浏览器/谷歌浏览器) if (useragent.indexOf('micromessen...
vue中使用MathJax 3.0简单步骤
前言 最近公司项目中需要用到Latex公式替代传统的图片加文字类题型展示,需要用到MathJax3.0,故特此记录 概述 MathJax是一款开源的JavaScript显示引擎,适用所有现代浏览器,使用MathJax可以方...
vue变量赋值后双向绑定解决办法
如: this.list = this.list2, 结果在list改变后 list2也改变,这不是我们想要的效果 第一种:利用 JSON.parse 和 JSON.stringify this.list= JSON.parse( JSON.stringify(this.list2) ) 第二种...
Vue build打包之后,刷新页面出现404解决方案
最近把自己的vue项目打包后传到服务器,访问页面发现404,因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://osuu.net/user/id 就会返回 404,这就不...
封装的一个时间戳转日期函数
1.时间戳转日期函数 function(time) { var date = new Date(time * 1000); //时间戳为10位需*1000,时间戳为13位的话不需乘1000 var Y = date.getFullYear() + '-'; var M =(date.getMon...
封装一个登陆cookie存取函数
这个是我在用Vue脚手架的时候写的,JS可以稍微改一下 //设置cookie方法 setCookie(portId, psw, exdays) { // Encrypt,加密账号密码 var cipherPortId = CryptoJS.AES.encrypt( portId + '', '...
vue3中script setup 语法糖
简介 script setup 是 vue3 的新语法糖,并不是新增的功能模块,只是简化了以往的组合式 API 必须返回(return)的写法,并且有更好的运行时性能。 <script setup> ... </script> 使...
你不知道的console.log用法
变量包装 您在 console.log() 的时候,将参数用大括号括起来,这样可以同时看到变量名和变量值。 打印表格 // [] 里面指的是可选参数 console.table(data [, columns]); 基本用法 console.log('...
JS实现复制到剪贴板
方法1 您可以使用 Clipboard api 创建“复制到剪贴板”功能: function copyToClipboard(text) { navigator.clipboard.writeText(text); } 方法2 复制文本框内容 <textarea cols='20' rows='...
JS返回上一页
window.history.go(-1); //返回上一页 window.history.back(); //返回上一页 //如果要强行刷新的话就是:window.history.back();location.reload(); window.location.go(-1); //刷新上一页 例子...
浅谈vue2和vue3的区别
vue3新特性 速度更快 体积更小 更容易维护 更接近原生 更容易使用 相比Vue2,Vue3整体体积变小了,除了移出一些不常用的API,再重要的是Tree shanking 任何一个函数,如ref、reavtived、compute...
封装vue组件发布到npm(详细步骤)
准备工作 1.注册npm账号:https://www.npmjs.com/ 2.保证当前环境下安装了 vue、webpack、node 创建组件项目 // 完整配置模板 vue init webpack 项目名称 // 更简洁的webapck配置模板 vue init...