最新发布第2页
史上最全的PS快捷键大全
PS快捷键,是Photoshop为了提高绘图速度定义的快捷方式,它用一个或几个简单的字母来代替常用的命令,使我们不用去记忆众多的长长的命令,也不必为了执行一个命令,在菜单和工具栏上寻寻匿匿。 ...
vuex页面刷新数据丢失的解决办法
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。 原因: 因为store里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store...
JS中-常用数学对象
圆周率 Math.PI 例:console.log(Math.PI) // 3.141592653589793 四舍五入 取整并四舍五入 Math.round(x) 例:console.log(Math.round(2.22)) //2 向上取整 Math.ceil(x) 例:con...
Vue全家桶实战 从零独立开发企业级电商系统
课程以Vue全家桶作为主要的技术体系,模拟小米商城,从0开始开发网页和交互功能。你学习丰富的技术栈和各类组件知识,还能了解Git、动画、开发调试等方面的知识。同时项目本身具有很强的实用性...
你不知道的console.log用法
变量包装 您在 console.log() 的时候,将参数用大括号括起来,这样可以同时看到变量名和变量值。 打印表格 // [] 里面指的是可选参数 console.table(data [, columns]); 基本用法 console.log('...
vue打包性能优化核心方案
打包不生成map文件 我们通常项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。打包生成的map文件的作用就在于,map就可以像未加密的代码一样...
laravel7基础文档
安装Composer composer是php的一个包依赖管理工具 中文镜像官网:https://www.phpcomposer.com/ 下载composer:https://docs.phpcomposer.com/00-intro.html#Downloading-the-Composer-Executab...
Linux解压与删除文件命令
解压: 上传压缩文件后执行命令 cd /文件所在文件夹 unzip 压缩包名 例如: cd /var/www/html unzip abc.zip 压缩: cd /需压缩文件所在文件夹 zip abc.zip abc 创建一个 删除: ...
vue3中script setup 语法糖
简介 script setup 是 vue3 的新语法糖,并不是新增的功能模块,只是简化了以往的组合式 API 必须返回(return)的写法,并且有更好的运行时性能。 <script setup> ... </script> 使...
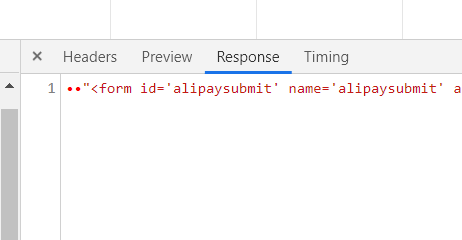
解决response前有两个红点
今天写代码请求接口过程中,返回数据response前有两个红点,导致不能正常进入success流程里面,转json什么的都无法解决,经排查是bom头,为控制器编码不对导致,只需要将其编码改为无bom即可 &n...
49 个常用且容易遗忘的 CSS 样式清单整理
1、文字超出部分显示省略号 单行文本的溢出显示省略号(一定要有宽度) p{ width:200rpx; overflow: hidden; text-overflow:ellipsis; white-space: nowra...
极客 电脑版 “连接失败” 解决办法
1.问题描述 连接提示'连接失败',窗口报红 'There are no TAP-Windows adapters on this system. You should be able to create a TAP-Windows adapter by going to Start -> All Programs -...
ChatGPT,人工智能AI语言模型发展趋势和未来应用前景
近年来,随着人工智能技术的快速发展,自然语言处理技术也取得了长足的进步。其中,最为引人注目的莫过于大规模预训练语言模型。而在这个领域中,最近又有一款新星——ChatGPT。 ChatGPT是由国...
ES6基本知识点
说到这里首先要想的是ECMAScript和Javascript之间到底是什么关系呢? 简单的说Javascript是ECMAScript的表现,ECMAScript是Javascript的规范 如果你需要看详细的ES6 点击这里 JSON.parse...
49个常用JavaScript方法封装
1、输入一个值,返回其数据类型** function type(para) { return Object.prototype.toString.call(para) } 2、数组去重 function unique1(arr) { return [...new Set(ar...
值得收藏的JavaScript函数
在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间。今天,本文将给大家分享常用的工具函数,你可以使用它们,并以...
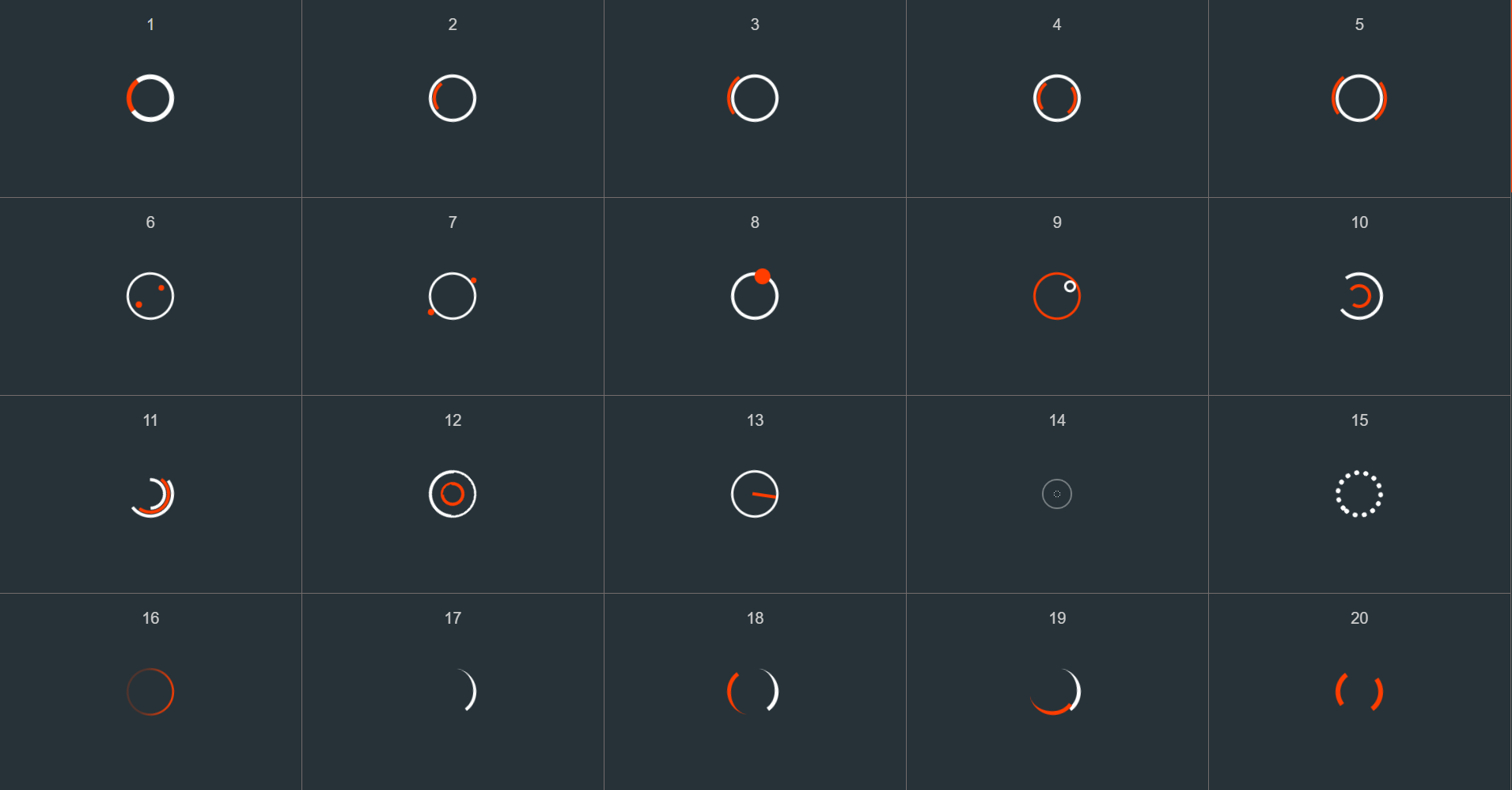
vue加载插件-纯css动画-内置92种效果
简介 一款vue加载动画插件,纯css效果,包含92款加载动画,可通过属性动态切换,非常的好用 使用场景 我们在做前后端分离项目时,进入页面请求数据,在数据未返回之前展示页面加载效果 ...
es6 箭头函数
1、前言: 在 ES6 中,箭头函数是其中最有趣也最受欢迎的新增特性。顾名思义,箭头函数是一种使用 (=>) 定义函数的新语法,它与传统的 ES5 函数有些许不同。 这是一个用 ES5 语法编写的函数...