LightPicture – 精致图床系统
简介 一套轻量级企业团队图片资源管理系统、图床系统 2021年底,苦于创作时没有一款方便快捷且适合需求的图床,在自己折腾下开发了LightPicture,本系统遵循GPL 3.0开源许可 如果您认可我的作品...
css一些常用属性
1.鼠标样式 cursor cursor:pointer; /* 光标为一只手 */ cursor:crosshair; /* 光标为十字架 */ cursor:help; /* 帮助 */ cursor:wait; /* 沙漏 */ 其他请参考手册cursor 2.轮廓线 outline ...
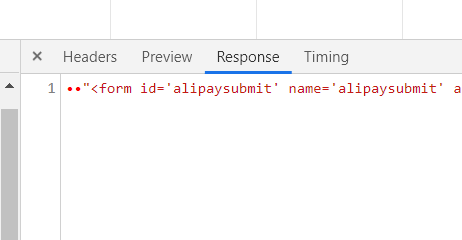
解决response前有两个红点
今天写代码请求接口过程中,返回数据response前有两个红点,导致不能正常进入success流程里面,转json什么的都无法解决,经排查是bom头,为控制器编码不对导致,只需要将其编码改为无bom即可 &n...
封装的一个时间戳转日期函数
1.时间戳转日期函数 function(time) { var date = new Date(time * 1000); //时间戳为10位需*1000,时间戳为13位的话不需乘1000 var Y = date.getFullYear() + '-'; var M =(date.getMon...
ChatGPT,人工智能AI语言模型发展趋势和未来应用前景
近年来,随着人工智能技术的快速发展,自然语言处理技术也取得了长足的进步。其中,最为引人注目的莫过于大规模预训练语言模型。而在这个领域中,最近又有一款新星——ChatGPT。 ChatGPT是由国...
statik安装后运行报错
statik用于将静态文件目录嵌入到Go二进制文件中,以便稍后从http.NET文件系统提供服务。 安装后运行显示无法识别 解决方法: http://github.com/rakyll/statik 下载到本地,执行命令 go ...
live2d看板动画-网站虚拟交互小人
说明 功能说明:一款完美的网页交互性动画 附加:多套可用模型 + demo 安装 ①NPM npm install --save hexo-helper-live2d ②本地下载 网盘下载 使用 1.引入css (头部引入) <link rel='s...
Node知识点笔记
Node安装:下载对应系统的版本安装 https://nodejs.org/en/download Node详细教程:点此查看 Node中文文档:http://nodejs.cn/api/ Npm文档:https://www.npmjs.com/ Mongoo文档:https://mongo...
JS中-字符串-常用方法
字符串 length 返回字符串长度 // arr.length 特殊字符: 代码 描述 \' 单引号(效果:‘) \' 双引号(效果:“) \\ 反斜杠(效果:\) \b 退格键 \f 换页 \n 换行 \r 回车 \t 水平制表...
Vue build打包之后,刷新页面出现404解决方案
最近把自己的vue项目打包后传到服务器,访问页面发现404,因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://osuu.net/user/id 就会返回 404,这就不...
chatGPT AI最全引导语500款提示词模板
这里汇集了丰富的 ChatGPT 引导语、创意写作灵感与实用技巧。让我们帮助您激发无限创意,提升写作效率与质量。任何指令都无需 100%参照,理解他的说法,用自己的话写出来才能熟练运用,这将为你...
JS/TS中常用方法技巧
滚动到页面顶部 我们可以使用 window.scrollTo() 平滑滚动到页面顶部。 const scrollToTop = () => { window.scrollTo({ top: 0, left: 0, behavior: 'smooth' }); }; 滚动到页面底部 当然,...
史上最全的PS快捷键大全
PS快捷键,是Photoshop为了提高绘图速度定义的快捷方式,它用一个或几个简单的字母来代替常用的命令,使我们不用去记忆众多的长长的命令,也不必为了执行一个命令,在菜单和工具栏上寻寻匿匿。 ...
数组排序之冒泡排序和选择排序
1.选择排序 从第一项起,每一项都和后面所有项依次比较,如果被比较项比当前项小则互换位置 var arr = [1,4,2,6,8] for(var i=0; i<arr.length; i++){ for(var j=i+1;j<arr.length;j++){ ...
JS中-数组对象-常用方法
创建数组 字面量方式创建:var a = [1,2,3,4] 构造函数创建:var arr = new Array(1,2,3,4) ES6新增创建数组方法:Array.of ; Array.from ; 数组方法 push() 在数组末尾添加元素...
vue及脚手架
在非脚手架vue页面中页面加载时渲染的数据会闪烁,我们可以添加以下css来解决 [v-cloak] { display: none; } 脚手架开发时如何给每个页面设置标题呢? 下载安装依赖 npm install vue-wech...
极客 电脑版 “连接失败” 解决办法
1.问题描述 连接提示'连接失败',窗口报红 'There are no TAP-Windows adapters on this system. You should be able to create a TAP-Windows adapter by going to Start -> All Programs -...
网站http强制https方法
LAMP或者LNMP集成环境跳转: 首先在网站根目录下创建.htaccess文件,如果目录下已经有.htaccess文件,则用vi或者其他编辑器打开,在最下面添加写入如下语句即可 RewriteEngine on RewriteBase /...
JavaScript常用方法
var: //全局作用域 let: //块级作用域 const: //用来定义常量 必须初始化 const a =2 BOM: //浏览器对象模型,核心是window DOM: //文档对象模型 window.onload: //当文档和资源都加载完后调用(...