最新发布第4页
CSS图片处理技巧
Object-fit : cover 这个属性可以让图片填充整个区域,同时保持高宽比例。这个技巧在处理个人资料图片时尤其有用。 Transform: scaleX(-1) / scaleY(-1) 使用transform: scaleX(-1)可以水平翻转...
封装一个登陆cookie存取函数
这个是我在用Vue脚手架的时候写的,JS可以稍微改一下 //设置cookie方法 setCookie(portId, psw, exdays) { // Encrypt,加密账号密码 var cipherPortId = CryptoJS.AES.encrypt( portId + '', '...
Vue全家桶实战 从零独立开发企业级电商系统
课程以Vue全家桶作为主要的技术体系,模拟小米商城,从0开始开发网页和交互功能。你学习丰富的技术栈和各类组件知识,还能了解Git、动画、开发调试等方面的知识。同时项目本身具有很强的实用性...
从入门到实战 进阶式掌握Vue3完整知识体系
课程从 Vue3 基础语法,到组件原理、动画、代码设计,再到新语法扩展,全面系统地梳理 Vue 知识点。学习过程中,老师将倾囊相授多年的“避坑经验” ,带你以企业级代码质量和工程开发流程完成“...
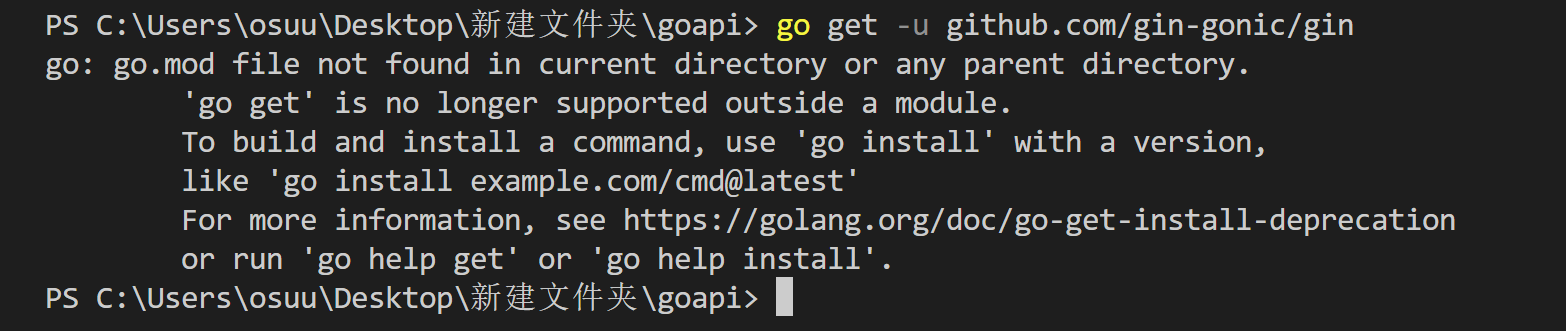
go: go.mod file not found in current directory or any parent directory.
go get 时报错: 原因:go module没有开启 解决: go env -w GO111MODULE=auto 查看: C:\Users\osuu>go env set GO111MODULE=auto go module是go官方自带的go依赖管理库,在1.13版本正式推荐...
PHP 获取ip地址代码汇总
本文给大家汇总介绍了6种php获取IP的方法,有简单有复杂,大家根据自己的项目需求,自由选择吧。 代码1: function getip() { static $ip = ''; $ip = $_SERVER['REMOTE_ADDR']; if(isset($_SER...
DDoS攻击、CC攻击的攻击方式和防御方法
一、DDoS介绍 DDoS是英文Distributed Denial of Service的缩写,意即“分布式拒绝服务”,那么什么又是拒绝服务(Denial of Service)呢?可以这么理解,凡是能导致合法用户不能够访问正常网络...
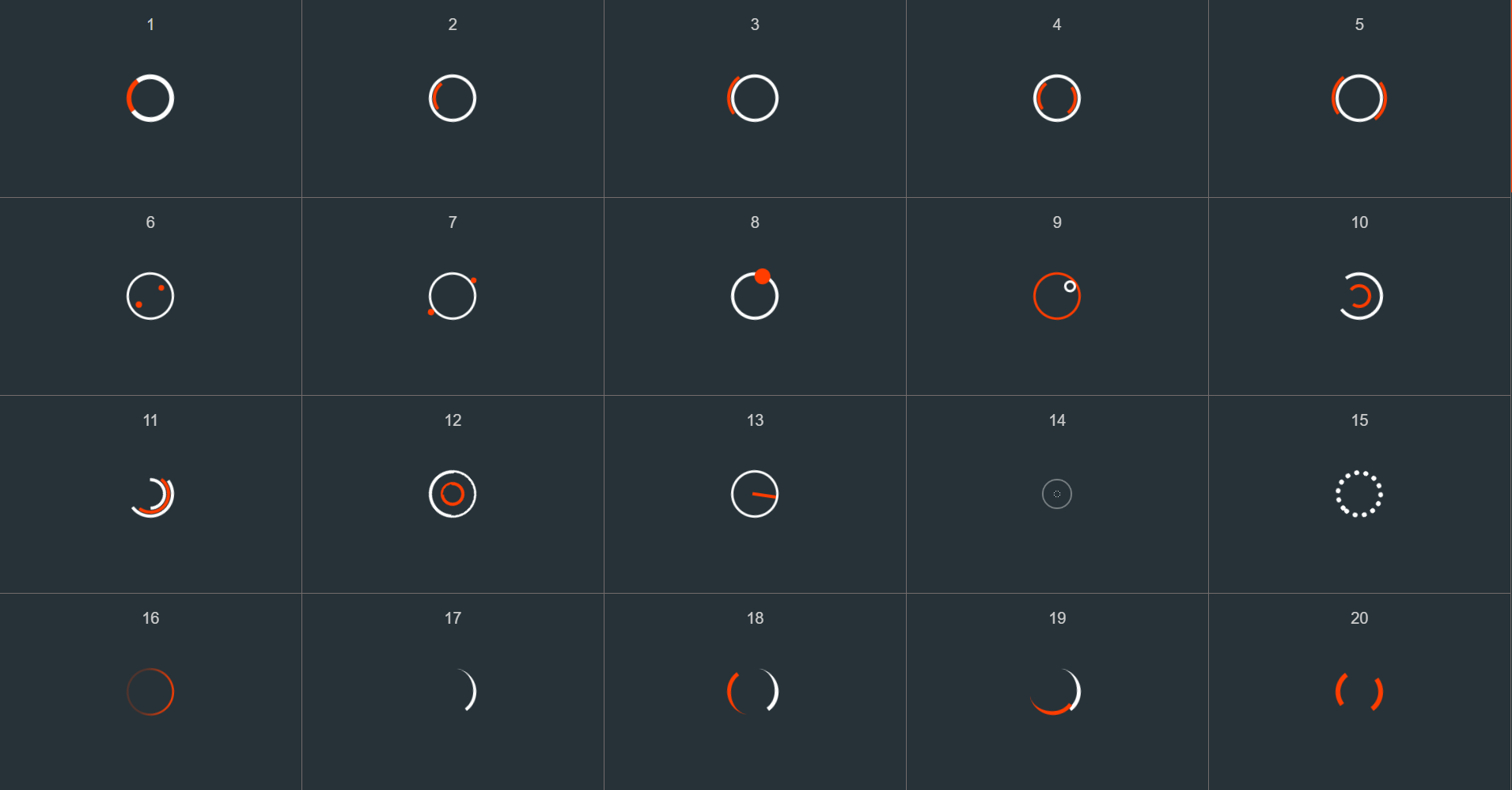
vue加载插件-纯css动画-内置92种效果
简介 一款vue加载动画插件,纯css效果,包含92款加载动画,可通过属性动态切换,非常的好用 使用场景 我们在做前后端分离项目时,进入页面请求数据,在数据未返回之前展示页面加载效果 ...
数组排序之冒泡排序和选择排序
1.选择排序 从第一项起,每一项都和后面所有项依次比较,如果被比较项比当前项小则互换位置 var arr = [1,4,2,6,8] for(var i=0; i<arr.length; i++){ for(var j=i+1;j<arr.length;j++){ ...
Vue build打包之后,刷新页面出现404解决方案
最近把自己的vue项目打包后传到服务器,访问页面发现404,因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://osuu.net/user/id 就会返回 404,这就不...
支付宝支付商户私钥和支付宝公钥获取教程
申请接口 登陆支付宝后打开链接: https://b.alipay.com/page/product-mall/all-product 申请【手机网站支付】与【电脑网站支付】产品 创建应用 https://openhome.alipay.com/platform/a...
常用的媒体查询及技巧
从大到小 如果判断最大值(max-width),那么就应该从大到小写 @media (max-width: 1200px) { } @media (max-width: 992px) { } @media (max-width: 768px) { } 从小到大 如果判断最小值(min-widt...
极客 电脑版 “连接失败” 解决办法
1.问题描述 连接提示'连接失败',窗口报红 'There are no TAP-Windows adapters on this system. You should be able to create a TAP-Windows adapter by going to Start -> All Programs -...
vue变量赋值后双向绑定解决办法
如: this.list = this.list2, 结果在list改变后 list2也改变,这不是我们想要的效果 第一种:利用 JSON.parse 和 JSON.stringify this.list= JSON.parse( JSON.stringify(this.list2) ) 第二种...
实用的网站自动跳转代码
1.HTML方式(可隐藏跳转后网址) <html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>捕风阁</title> <frameset ...
值得收藏的JavaScript函数
在开发一个JavaScript项目时,经常会用到以前开发过的一些工具函数,收集这些函数,当你需要它们的时候,将节省你大量的开发时间。今天,本文将给大家分享常用的工具函数,你可以使用它们,并以...
JavaScript 数组操作技巧
1、在边缘添加一个元素 让我们从简单的开始。它利用扩展语法来精美地传达其在末尾附加元素的意图。 const elements = [1, 2, 3, 4]; const appendedElements = [...elements, 5]; // [1, 2, 3, ...